我們一般使用全球版的圖資所引用的 API javascript 連結是 http://maps.google.com/maps?file=api&v=2&key=API_KEY,而中國版所用的是 http://ditu.google.com/maps?file=api&v=2&key=API_KEY。雖然 API KEY 可以通用,但是所用的 domain 一個是 maps.google.com,中國版則是 ditu.google.com。
如果我們要在現有的地圖中任意切換成全球版及中國版的圖資,該如何設計呢?
一開始是想利用 Dynamically loading an external JavaScript or CSS file 動態載入 Javascript 的方式來切換不同圖資來源的 javascript 連結。不久便發現石頭所說的狀況,也就是「不易掌握載入狀況及執行順序」導致 API Javascript 連結還沒引入完成,頁面就執行到下方的 Javascript,而有找不到 Google API 物件的狀況發生。
這時候有考慮利用石頭的 XmlHttpRequest 的方式,但對原有的程式架構影響過大,只好放棄。
就在我們尋找 solution 的過程中,發現可以利用 Google Maps API 的 GTileLayer 裡的 getTileUrl 屬性來變動所用的圖資來源。在 Google Map API 的 Group 有提到範例。
首先要建立 GTileLayer 物件,並設定 tileUrl。
var chinaTileLayer = new GTileLayer(new GCopyrightCollection(""), 1, 17);
chinaTileLayer.getTileUrl = function(tile, zoom) {
zoom = this.maxResolution() - zoom;
return "http://servicetile.mapabc.com/googlechina/maptile?v=cn1.2&x="+tile.x+"&y="+tile.y+"&zoom="+zoom;
}利用 GTileLayer 來建立 MapType 物件。
var G_CHINA_MAP =
new GMapType( [chinaTileLayer], new GMercatorProjection(23), "中國地圖" );新增到 GMapTypeControl 裡。
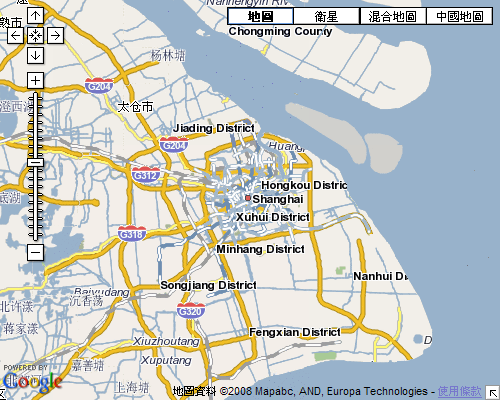
map.addMapType(G_CHINA_MAP);全球通用版

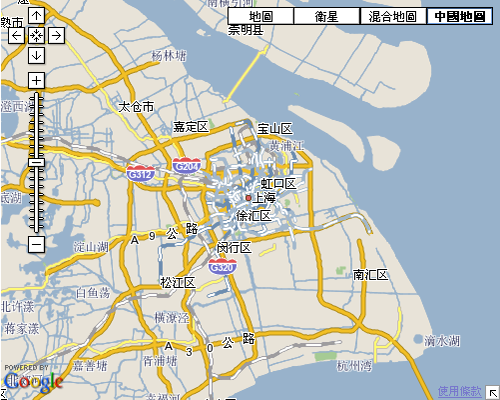
中國版

打完收工











